最近SVGを触ることがあり、いろいろできるんだなあという印象です。
手軽に使えるということでボタンをillustratorからSVGを書き出して実際に使うまでの流れを紹介します。
illustratorからSVGを書き出す
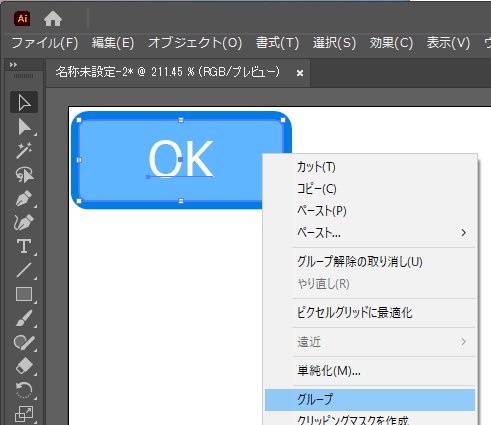
- illustratorでボタンを作成し、ボタンの要素をグループ化します。(要素を選択し右クリック)

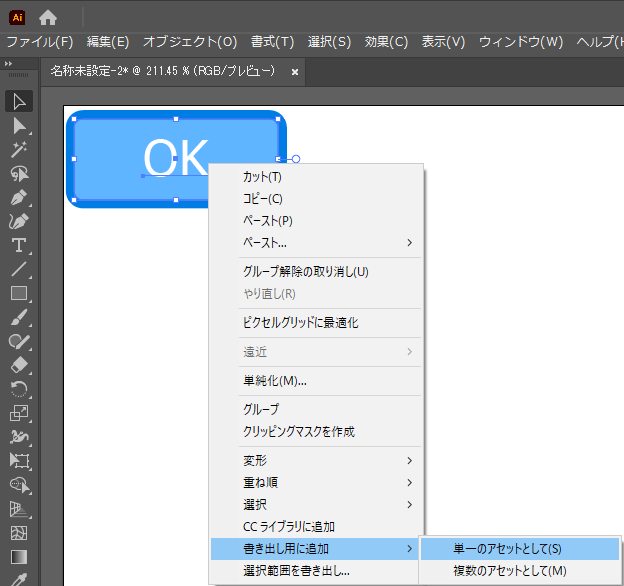
- グループ化した要素をもう一度右クリックし、書き出し用に追加(単一のアセット)します。

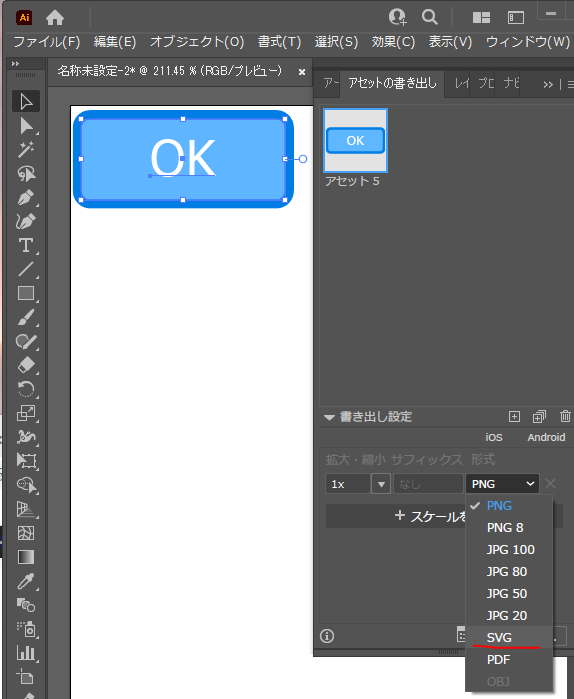
- アセットの書き出しタブの中の書き出し設定のセレクトボックスでSVGを指定します。

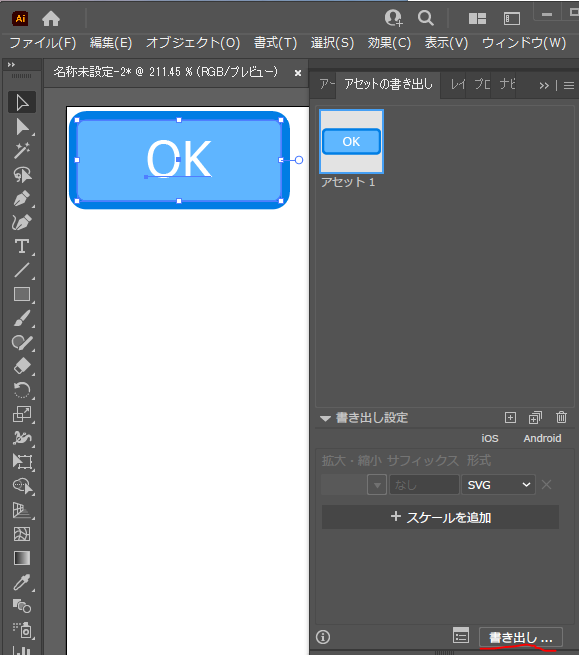
- アセットの書き出しパネルの右下のボタンから書き出しを選択。

- 書き出したい場所を選んで保存。
HTMLに埋め込む
HTMLでイメージの参照先に保存したSVGを指定する(下のパスは同一階層にある場合の指定)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>svg追加</title>
</head>
<body>
<img src="btn.svg" width="79" height="35">
</body>
</html>

上のコードをブラウザで表示させた時
最後に
上の例ではillustratorから書き出したSVGをHTMLに組み込む場合の流れを書きました。illustratorからの書き出し方にもSVGの埋め込み方にも他の方法があります。
表示方法でできることが変わったりもします。
(SVGをHTMLに埋め込めばjavascriptから見た目を変更できる等)
また、SVG自体も使うプロパティーでいろいろな表現ができます。
プロパティーはブラウザの対応状況にばらつきがあるので使用時には少し注意がいりそうです。
自サイトのブラウザの対応範囲と、代替え手法が用意できるかなど、
様子見しながら使う感じになるのではないかと思います。