はじめに
こんにちは、イメージ・マジックのもあいです。
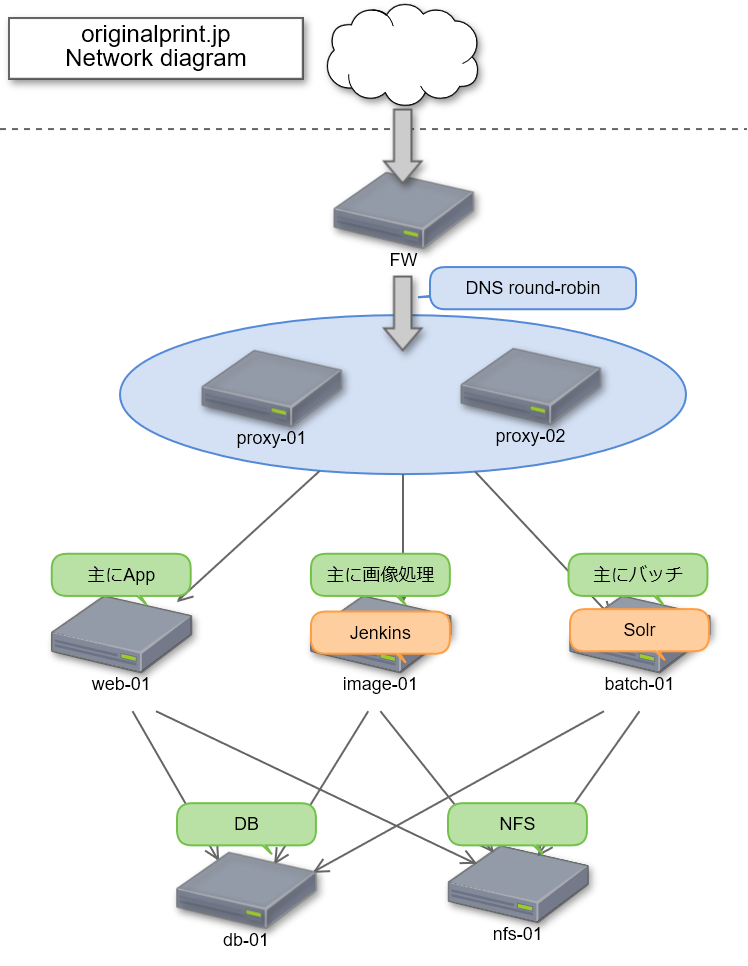
弊社のシステムで、工場の生産を管理する生産管理システムがあるのですが、このシステムのデータベースはレプリケーションを行っており、読み取り専用のスレーブが存在します。
Symfony 4.1で生産管理のWeb開発を行っているのですが、レプリケーションの設定で調査を行った結果を記載したいと思います。
Doctrine2について
Symfony 4.1で使用するORMなのですが、Symfony専用というわけではなく、汎用的に使えるORMです。Doctrineの意味を調べてみるとちょっとお堅い感じの意味が出てきたのにはびっくりしました。
マスター/スレーブ構成とは
MySQLでは大分昔のバージョンから使えますが、一つのマスターDBと複数のスレーブDBからなるシステムで、スレーブは基本的には書き込みができません。スレーブDBに参照クエリを集めることにより、マスターDBの負荷を分散させることができるため、システムのスループット向上が見込めます。
Doctrine2の設定
doctrine.ymlにSlave設定を追加するだけで、現在のバージョンでは使用することが可能です。
slavesの配下にslaveのDB設定を追加すれば、スレーブを増やすこともできます。
現在のDoctrine2(2.5)ではこれだけです。
connections:
default:
driver: 'pdo_mysql'
charset: utf8mb4
default_table_options:
charset: utf8mb4
collate: utf8mb4_general_ci
row_format: dynamic
dbname: 'dbname'
user: 'db_user_name'
password: 'db_user_password'
host: 'db_master_host'
port: 3306
slaves:
slave1:
charset: utf8mb4
dbname: 'dbname'
user: 'db_user_name'
password: 'db_user_password'
host: 'db_slave_host'
port: 3306
これだけで、selectはスレーブ、update/insertはマスターを参照するようになります。