はじめに
こんにちは、イメージ・マジックのもあいです。前回ブログを書いたのが約一年前、時間が経つのがどんどん早く感じられてきている今日この頃です。
富士ゼロックススーパーカップも終わり、Jリーグもそろそろ開幕する時期になってきました。 今回は、2018年7月頃に公開したIllustratorスクリプトのあれこれを書いた後にIllustratorスクリプトを開発するに当たって便利なツールを見つけましたので、簡単な使い方を紹介します。
ExtendScript Debugger
見つけたツールは、Microsoft社が公開しているVisual Studio Code のExtensionである ExtendScript Debugger というものです。これはAdobeが公開している公式なツールになります。インストール
手順は下記の通りです- Visual Studio Codeをインストール
- Visual Studio Codeの拡張機能(Ctrl + Shift + X)で ExtendScriptで検索
- ExtendScript Debugger をクリック
- インストール
使い方
- デバッグしたいIllustratorスクリプトをVisual Studio Codeで開きます
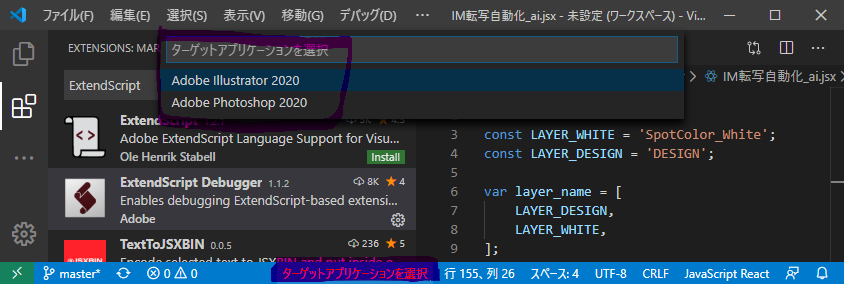
- Visual Stuio Codeのステータスバーにあるターゲットアプリケーションを選択をクリックし、画面上部に現れるターゲットアプリケーションを選択というボックスに使用するアプリケーション(今回はAdobe Illustrator 2020)を選択します。この時点でIllustratorが起動していない場合はIllustratorを起動するかどうかを聞いてきますのではいを選択します。

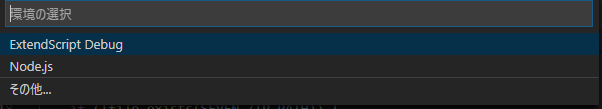
- F5キーを押下し、環境の選択でExtendScript Debugを選択すれば、デバッグを開始できます。

- ブレークポイントを設定すれば、そこで止めることも可能です。
- 変数、ウォッチ式、コールスタックと行った情報を見ることができます。
- グローバルなオブジェクトの情報も見られます。
- ローカル変数の情報も当然見られます。
最後に
以前は Extendscript Toolkit CC をインストールしていましたが、このツール自体がEOLなので、インストール手順が煩雑なのと、新規ドキュメントを作成する処理を実行できないという問題がありましたが、今回紹介しているツールはそんなことも無くデバッグできるので、開発がだいぶ楽になったと思っています。一生プログラマ、一生技術者
技術は覚えるのが目的ではなく、使ってなんぼ。
知識も同様に覚えるだけじゃ意味が無い。