こんにちわわ🐾。たにすぎです。先日APIのテストをする機会があってPostmanを利用したんですが、改めてPre-requestの機能が便利だな、と感じたので紹介します。
Postmanとは
https://www.postman.com/
Postman社が提供するAPIの開発用プラットフォームでリクエストや認証のテスト等を行えます。
Code snippetを使えばcURLやHTMLのコードにも変換してくれるので、Postmanのチームを共有していなくても他の人にリクエスト例を共有できるのでなにかと便利です。
Pre-requestって?
リクエストの前に決まった処理をしてくれる機能です。
APIを試すぞ、って時にパラメタにユニークなIDを設定しないといけなかったり、AのAPIの結果をBのAPIをリクエストに使用したい時など、手作業でパラメタ設定すると面倒な時にこのPre-requestが便利です。
ざっくり試し方
基本的なリクエストの方法は割愛します。
今回はあるAPIのリクエスト結果をPre-requestで取得して、その結果をAPIのリクエストに使います。
とりあえずENVを設定する
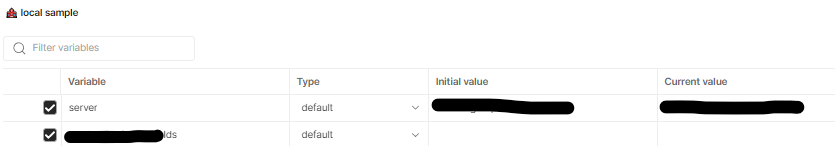
右上の目が付いた表みたいなアイコンを押してEnvironmentのAddをクリック
適当に変数セットの名前を入力して、Variablesに変数名を入れる

今回は環境で変わる(であろう)URLのメインの部分と1つ目のAPIの結果を入れるなんちゃらIdsを設定しています。
Pre-requestにリクエスト前の処理を書く
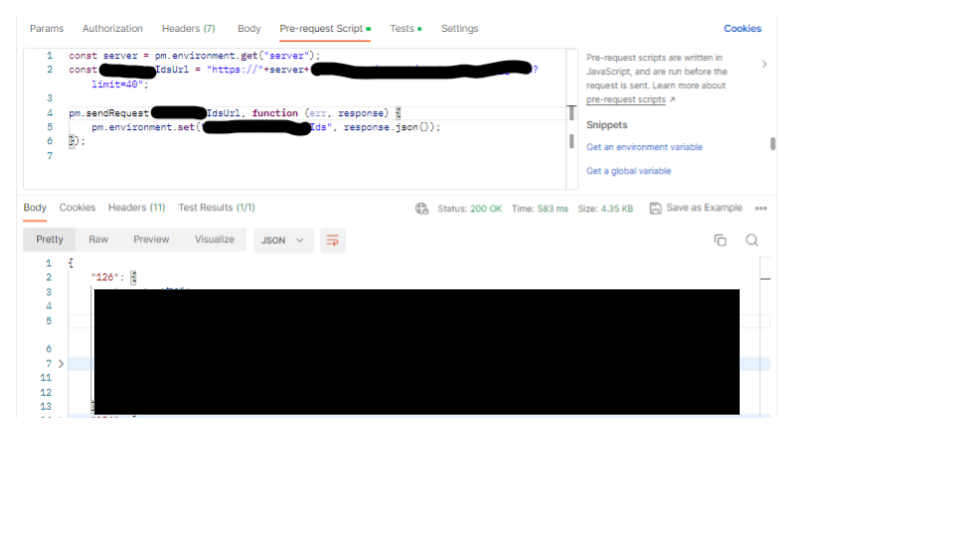
今回はAの結果でIDのリストのみが返ってくるのでこんな感じになりました。
const server = pm.environment.get("server"); //envからサーバー名を取得
const xxxIdsUrl = "https://"+server+"/?limit=40";
pm.sendRequest(xxxIdsUrl, function (err, response) {
pm.environment.set("xxxIds", response.json()); // なんちゃらIdsに結果をセット
});
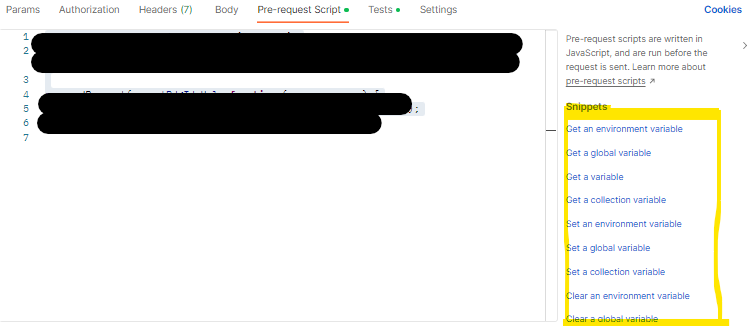
envの値の取得方法が良くわからん、て場合もよく使う例が右側にSnippetsがあるので割と楽に書けました。

結果
リクエストURL横のSendを押してリクエストしてみます。

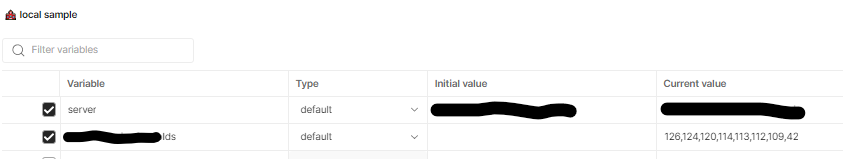
無事結果が取得できました。envのCurrent valueも更新されてます。

まとめ
使ってる方も多いかなと思いつつPostmanのPre-requestの機能を紹介しました。
Postmanで取得データのテストも書けたり、チームでコレクションを共有したりも出来るので、上手く使えば更に効率よく開発ができるんだろなと思います。
みんなで知見を共有しつつもっと活用したいですね……!